[Lambda] Node.js で Request された値を echo する
Lambda 関数を Node.js で作成し、json で受けた値をそのまま返してみます。
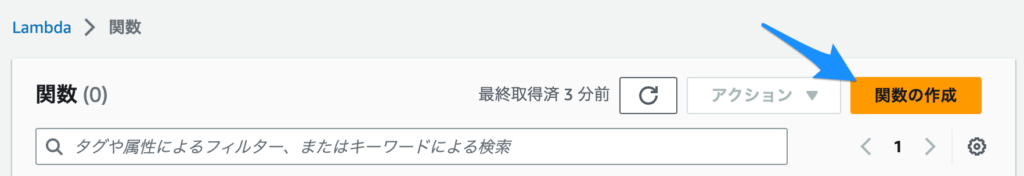
Lambda関数を作成する
関数の作成をクリックします。

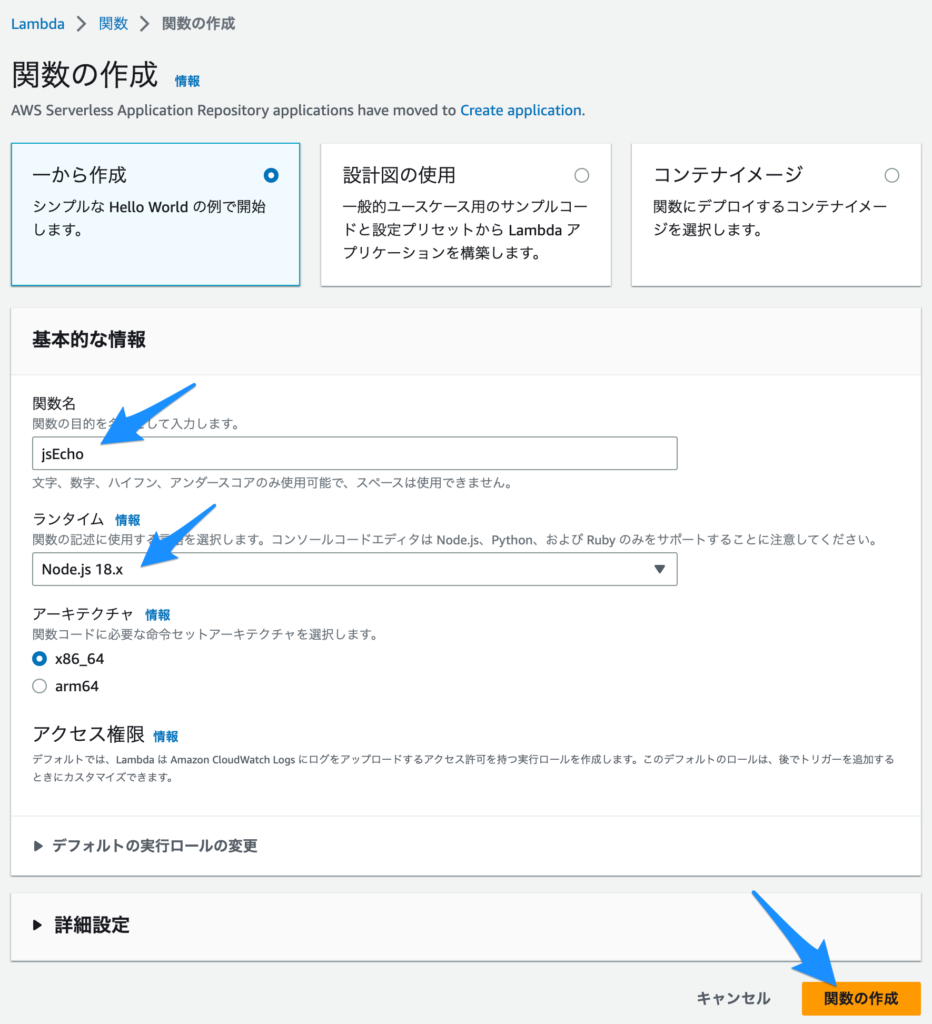
関数を一から作成していきます。
関数名を指定します(今回は「jsEcho」と指定)。
ランタイムは、Node.js を選択します。
関数の作成をクリックします。

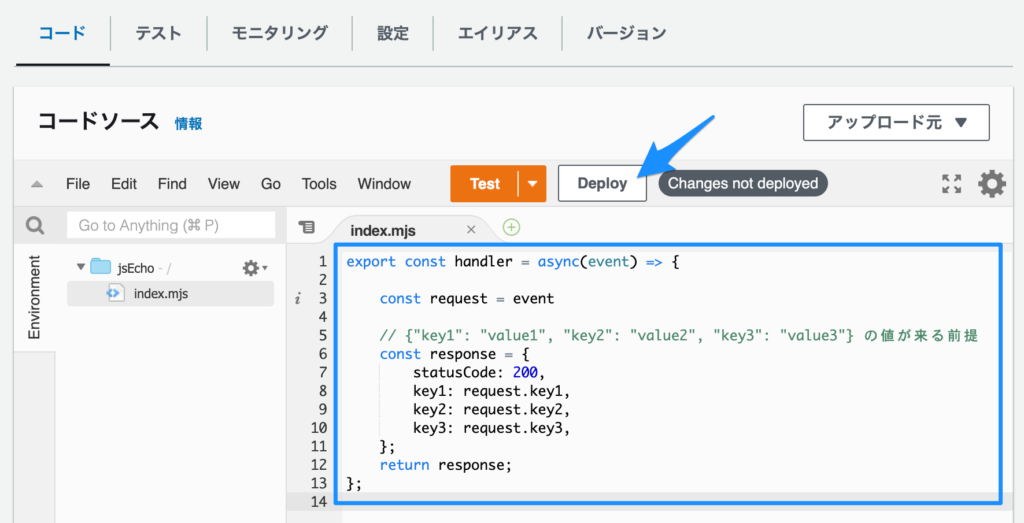
プログラムを編集しデプロイする
囲まれた部分のコードを編集します。プログラムを反映させるために Deploy をクリックします。

(下記のコードに書き換えます)
export const handler = async(event) => {
const request = event
// {"key1": "value1", "key2": "value2", "key3": "value3"} の値が来る前提
const response = {
statusCode: 200,
key1: request.key1,
key2: request.key2,
key3: request.key3,
};
return response;
};テストを作成する
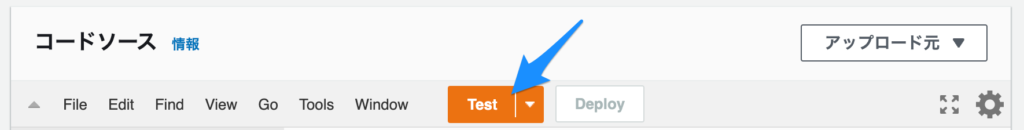
Testをクリックします。

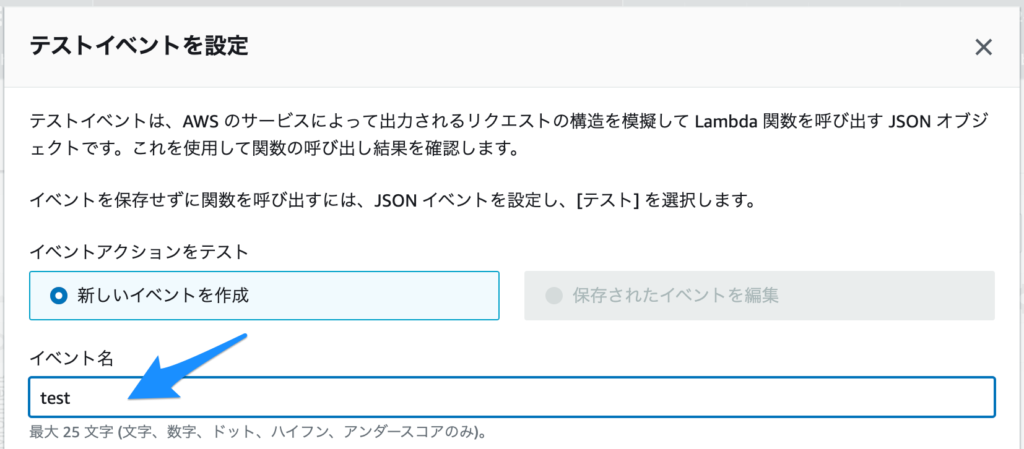
イベント名を指定します。

保存をクリックします。

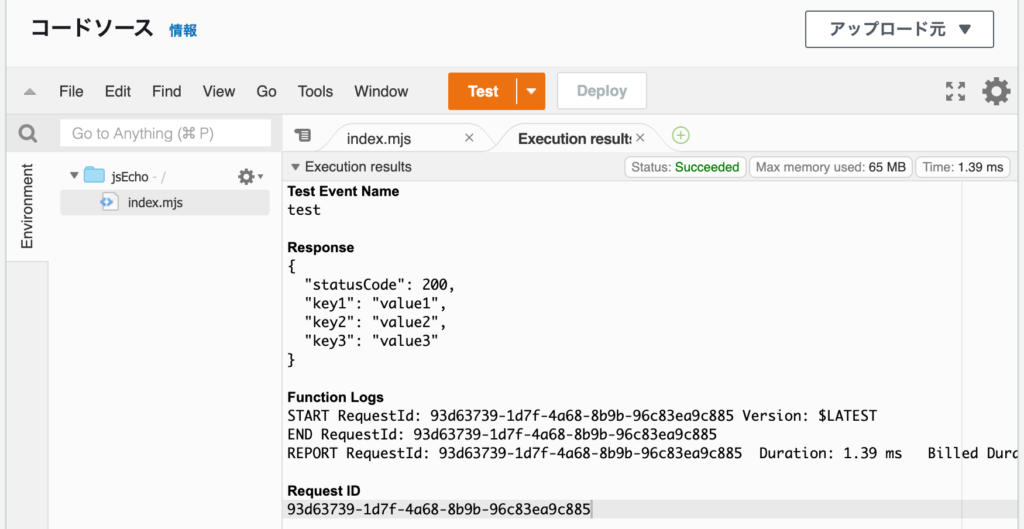
テストを実行する
もう1度、Test をクリックすると、実行されます。
実際のプログラムの結果としては、Response の値になります。